Mobile Navigation am unteren Bildschirmrand
Untersuchungen haben ergeben, dass die meisten User ihre Telefone mit einer Hand benutzen. Wenn sie ihr Telefon halten, benutzen sie entweder ihren rechten oder linken Daumen, um mit dem Bildschirm zu interagieren. Der Daumen ist wie die Maus der Benutzer:innen, aber mit Einschränkungen.
Daumen-Maus mit Einschränkungen
Bei der Benutzung eines Mobiltelefons hat Ihr Daumen eine begrenzte Bewegungsfreiheit. Es gibt bestimmte Bereiche des Bildschirms, die Sie nicht oder nur schwer erreichen können. Diese Bereiche variieren je nachdem, welche Hand Sie benutzen, um ihr Telefon zu halten und wie groß der Bildschirm des Telefons ist.

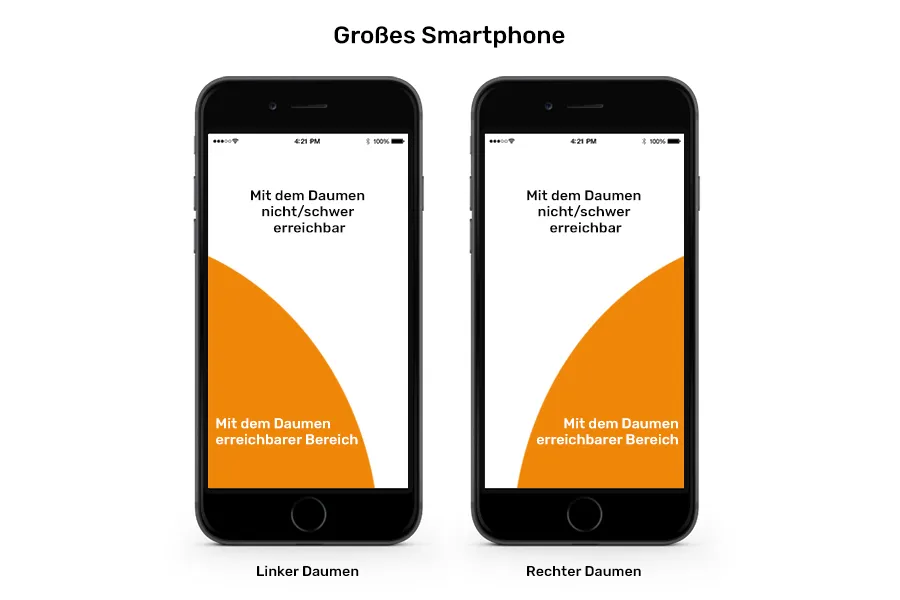
Abbildung 1: Smartphone Bereiche, die mit dem Daumen erreichbar sind. Basierend auf durchschnittlicher Handgröße und Griffweite.
Bei sehr großen Mobiltelefonen sind nicht nur obere Bereiche kaum mit dem Daumen zugänglich, sondern auch die Bereiche an der unteren gegenüberliegenden Bildschirmecke - siehe Abbildung 1 und 2.

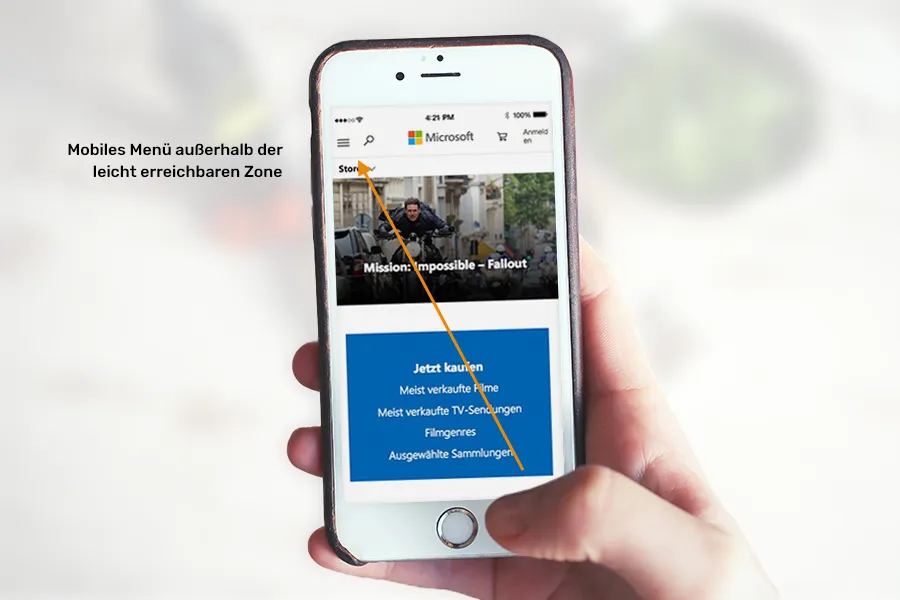
Abbildung 2: Ein Beispiel, in dem das mobile Menü mit dem Daumen nicht erreichbar ist, außer man nimmt das Handy anders in die Hand.
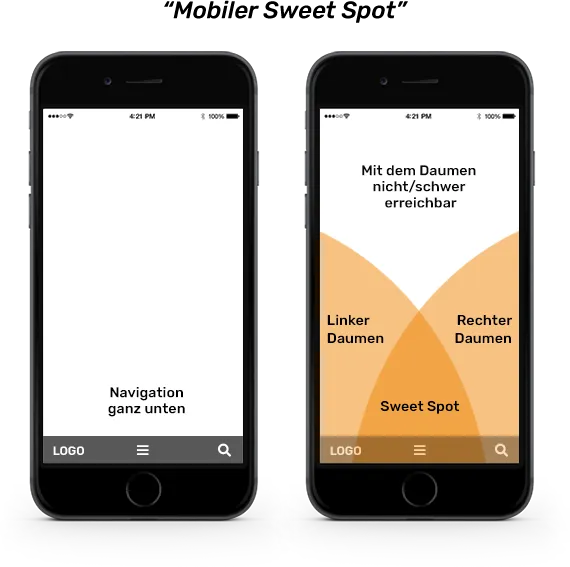
Mobiler “sweet spot”
Die Forschungsstudie hat den sogenannten “Sweet Spot” für Smartphone Benutzer:innen so beschrieben:
“Der ideale Ort, um das Menü zu platzieren, ist die untere Mitte des Telefons. Das ist der Punkt, der am einfachsten für linke und rechte Daumen auf kleinen und großen Bildschirmtelefonen zu erreichen ist.”

Abbildung 3: Smartphone Sweet Spot und Navigationsposition
Kritische Betrachtung und best practice
Es ist zum einen nicht wirklich neu, dass man in Smartphone Apps im unteren Bereich eine Navigation benützt.
Die untere Navigation am Desktop ist eher ungewöhnlich und würden wir auch nicht empfehlen, da sie am Desktop leicht zu übersehen ist, da der Bildschirm einfach viel größer ist!
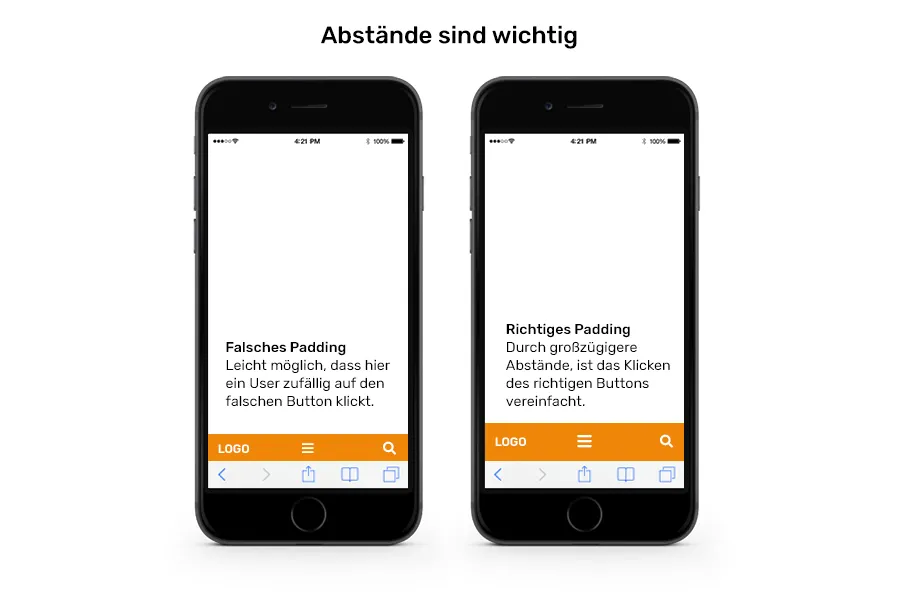
Hat der Browser noch eine zweite/eigene Menüleiste im unteren Bereich, kann das Navigieren kompliziert werden. Hier hilft nur ein sauberes Design mit großzügigen Abständen, um einen versehentlichen falschen Klick vermeidbar zu machen. (siehe Abbildung 4).

Abbildung 4: doppelte Navigationsleiste mit wenig und viel Abstand
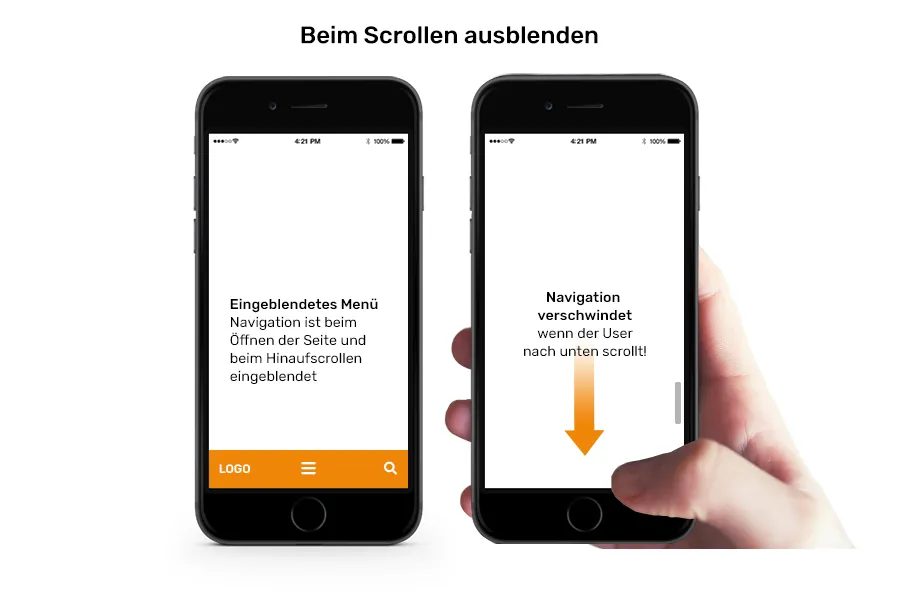
Dasselbe Problem könnte beim Scrollen entstehen, da sich hier der Daumen ebenfalls im unteren Bereich bewegt. Beide Probleme bekommt man in den Griff, wenn eingestellt wird, dass die Navigationsleiste ausblendet, solange der Benutzer:innen die Seite herunterscrollt. Die Leiste wird nur angezeigt, wenn Benutzer:innen zurück/nach oben scrollen. Dies ist eine gängige Technik, die bereits in mobilen Apps und Browsern verwendet wird.

Abbildung 5: Lösung durch Ausblenden der Navigation beim Nach-Unten-Scrollen
holzweg Conclusio
Ziel einer guten User Experience auf Smartphones ist es, die Navigation so schnell und reibungslos wie möglich zu gestalten. Da der Daumen primär zur Navigation auf Smartphones eingesetzt wird, sollte dieser die Navigation diktieren dürfen.
Wir sprechen uns also für eine Navigation im unteren Bereich des Handy-Bildschirms aus, sofern diese mit genügend Abstand versehen ist und beim Nach-Unten-Scrollen ausblendet!